[JavaScript] DOM (Document Object Model)
복습
https://shins99.tistory.com/56
[JavaScript] 함수의 유효범위
복습 https://shins99.tistory.com/55 [JavaScript] 변수의 유효 범위 복습 https://shins99.tistory.com/54 [JavaScript] 함수 복습 https://shins99.tistory.com/53 [JavaScript] 유용한 자바스크립트 내장 함수들 복습 https://shins99.tis
shins99.tistory.com
문서 객체 모델(DOM)이란?
- 문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
- DOM 은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공
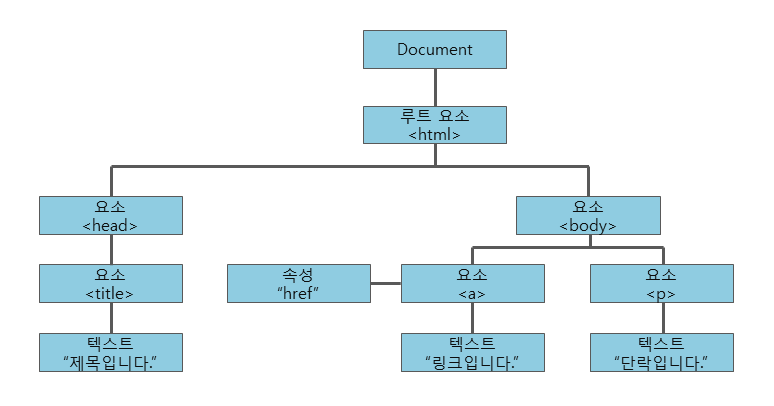
- DOM은 W3C의 표준 객체 모델이며, 계층 구조로 표현

DOM을 사용하여 할 수 있는 작업
- 새로운 HTML 요소나 속성을 추가 가능
- 존재하는 HTML 요소나 속성을 제거 가능
- HTML 문서의 모든 HTML 요소, 속성을 변경 가능
- HTML 문서의 모든 CSS 스타일을 변경 가능
- HTML 문서에 새로운 HTML 이벤트를 추가 가능
- HTML 문서의 모든 HTML 이벤트에 반응 가능
DOM의 종류
W3C DOM 표준은 세 가지 모델로 구분
1. Core DOM : 모든 문서 타입을 위한 DOM 모델
2. HTML DOM : HTML 문서를 위한 DOM 모델
3. XML DOM : XML 문서를 위한 DOM 모델
HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의합니다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있습니다.
XML DOM
XML DOM은 XML 문서에 접근하여, 그 문서를 다루는 표준화된 방법을 정의합니다.
모든 XML 요소는 XML DOM를 통해 접근할 수 있습니다.